Le maquettage est une étape essentielle à la réalisation d’un site web, l’objectif étant d’obtenir une plateforme agréable d’un point de vue design mais également conçue de façon intelligente en répondant aux objectifs initiaux.
Tour d’horizon du vocabulaire relatif au maquettage
Les professionnels du web sont des personnes créatives, et cela s’en ressent jusque dans la sémantique de leur métier : il existe en effet plus d’une dizaine de termes pour désigner une maquette. On retiendra essentiellement wireframe qui est le synonyme le plus populaire ainsi que les maquettes fonctionnelle et graphique.
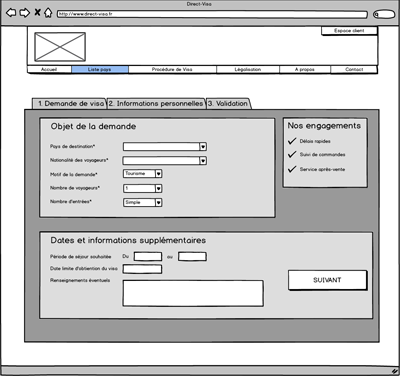
La première est une représentation en noir et blanc de ce que sera la mise en page, elle détermine comment et où seront placés les textes et les différents éléments. On désigne par mock-up la maquette fonctionnelle à l’échelle 1 : 1 ; zoning définit une maquette fonctionnelle composée de blocs (première étape du wireframe).

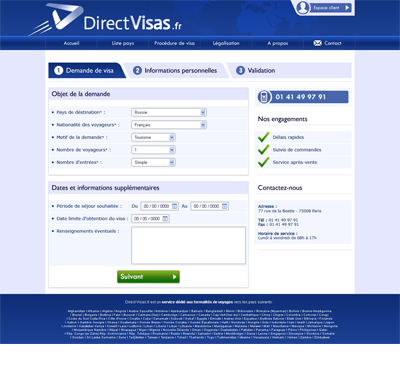
La maquette graphique est esthétiquement beaucoup plus proche du rendu final, elle intègre les éléments de marque et les couleurs. Cette représentation de la future page web est généralement réalisée sous Photoshop et devra par la suite être codée.

Prendre le temps de réaliser les maquettes de son site
Modifier l’identité graphique ou la mise en page d’un site web est une tâche longue et délicate. Il s’agit donc d’aboutir à des maquettes graphiques efficaces et visuellement agréables dès le départ. Pour cela, il est indispensable de consacrer du temps à la réalisation de maquettes fonctionnelles des pages principales qui seront soumises à des tests utilisateurs et retravaillées si nécessaire.
Solutions traditionnelles de Wireframe
A l’heure où le SaaS est la norme, un grand nombre d’agences web continuent de fonctionner avec des solutions plus « traditionnelles » :
- Le papier : rapide, souple et accessible, le maquettage papier reste incontournable dans la plupart des projets. Voir à ce sujet cet article qui fait la comparaison entre les avantages du prototypage papier et du prototypage avec un outil dédié : Faut-il choisir entre le prototypage papier et le prototypage digital ?
- Microsoft Powerpoint : le logiciel n’a pas été pensé pour le wireframing mais le fait de pouvoir manipuler simplement des formes le rend étonnamment performant. A noter qu’il existe des bibliothèques de composants additionnels dédiées au maquettage à intégrer au logiciel (PowerMockup notamment)
- Microsoft Visio : utile pour les diagrammes professionnels complexes, il est disponible via Office Pro. Réservé aux utilisateurs avancés.
Logiciels de maquettage
Ces outils en ligne sont destinés à la création de maquettes fonctionnelles de pages web. La plupart permettent de gérer les proportions entre les composants ou encore leur échelle. Il existe des dizaines voire centaines de plateformes de ce type et toutes ne se valent pas. Nous vous proposons ici trois outils différents pour des besoins eux aussi très éloignés :
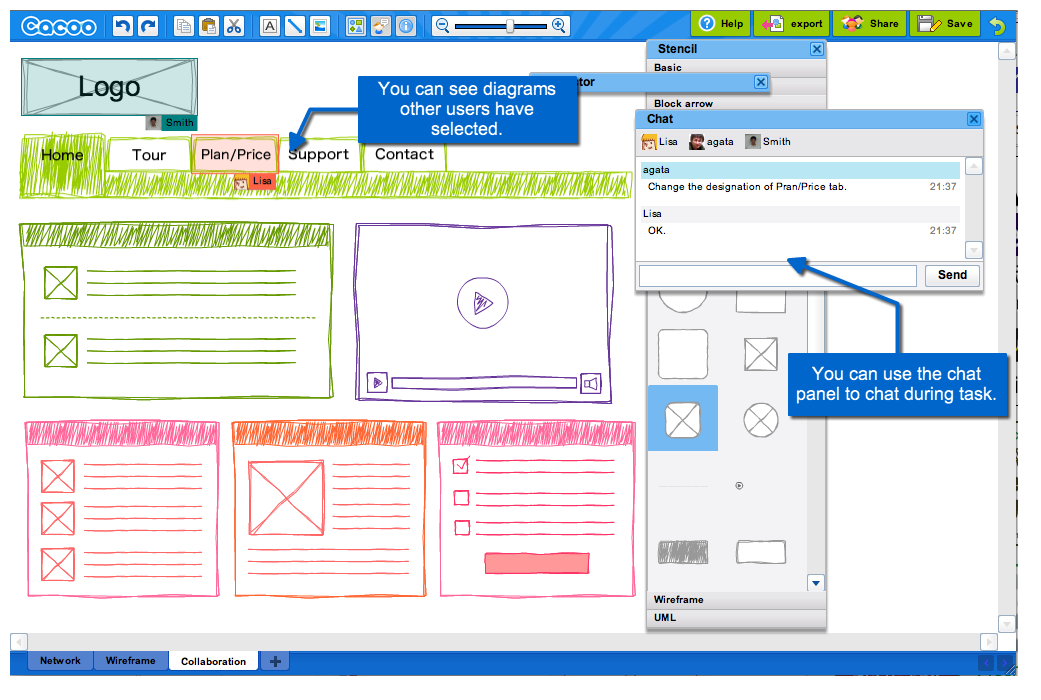
- Cacoo : un outil collaboratif simple d’utilisation pour diverstypes de wireframes et de schémas. Sa version gratuite est suffisante pour les projets relativement simples.

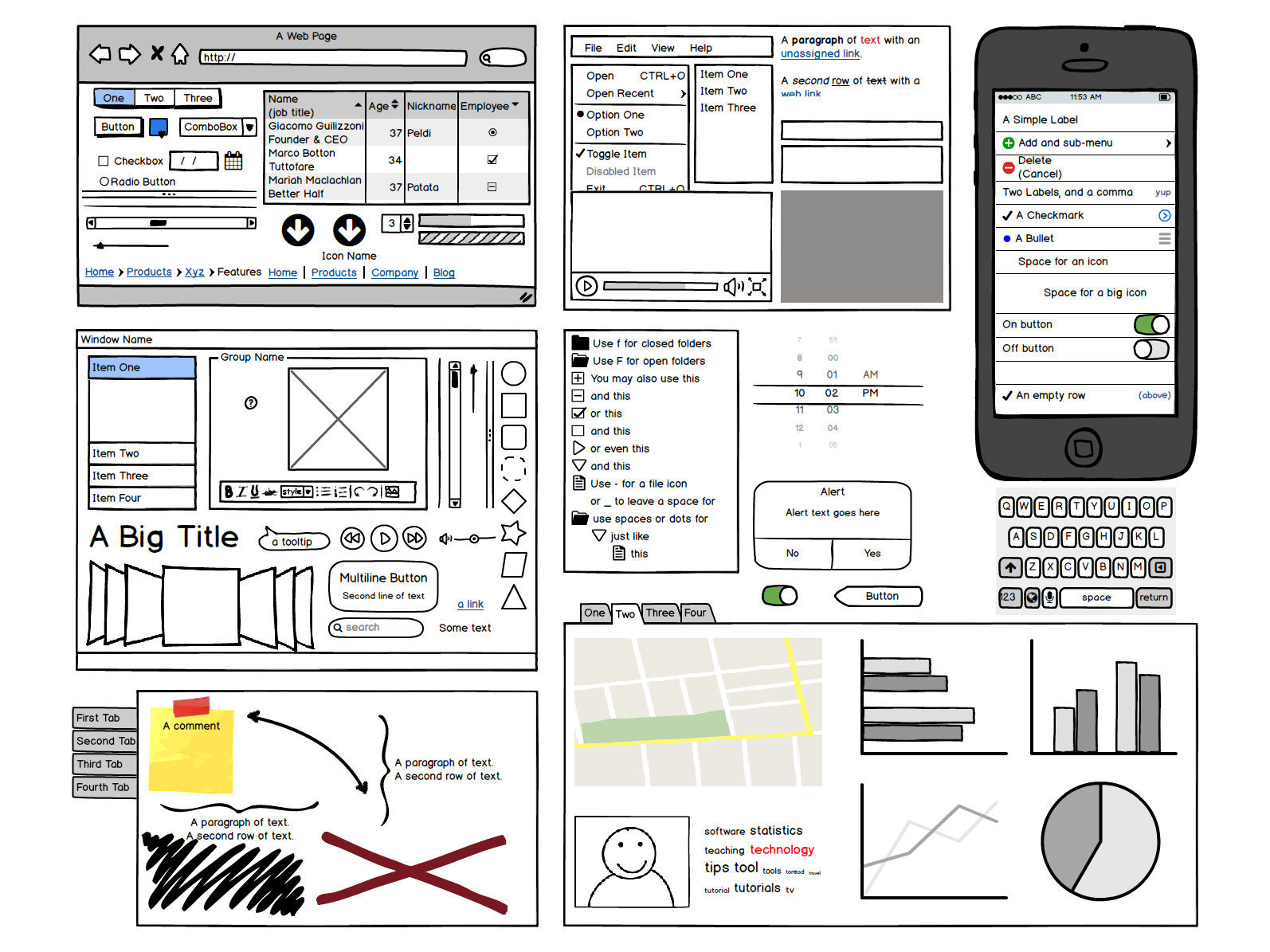
- Balsamiq : une référence dans l’univers du wireframing, permet à n’importe qui ou presque de réaliser des maquettes élaborées. Le logiciel est proposé en version bureau (79 $) ou web (12 $).

- Axure RP : l’outil le plus performant pour le maquettage et le prototypage d’interfaces web, pour utilisateurs expérimentés. Disponible pour 279 $.

Logiciels de graphisme
La phase de maquettage graphique intervient une fois les maquettes fonctionnelles validées. Si certaines plateformes de wireframe sont assez abordables, ce n’est pas le cas des logiciels de graphisme nécessaires pour le découpage et l’intégration en HTML / CSS. On pense notamment à Photoshop qui est absolument incontournable à ce niveau, son format de fichier (.PSD) étant même devenu un substantif dans le langage des professionnels du web. Il existe toutefois des alternatives crédibles comme Gimp (Open Source) ou Pain Shop Pro.
Pour aller plus loin, nous vous invitons à découvrir cet articlesur le maquettage Web.



